比起一般形象網站,加入特效動畫、互動效果的網頁確實比較難製作。網頁特效動畫除了透過影片方式外,也可利用CSS、jQuery、程式或搭配gif圖片格式來呈現,上述程式也可以製作使用者的滑鼠與網頁互動的效果。網頁特效動畫需要撰寫許多程式碼來呈現,越複雜的動畫所需的程式碼越多,如程式碼太多將會增加瀏覽器開啟網站的時間、也會讓搜尋引擎爬蟲程式增加些許負擔,進而影響網站SEO表現,因此網站的特效、動畫需視網頁屬性加以斟酌。以下列出幾種較適合規劃網頁特效動畫、互動效果的網站類型,如品牌形象網站、企業形象網站、強調與使用者互動體驗網站(Ex.遊戲、問答測驗)、教育故事腳本網站、數據資料展示網站等。
接著帶您介紹幾種網站特效動畫、互動效果,從簡單常見一直到少見複雜,以及網站加入特效、動畫後的注意事項:
網頁圖片文案內容淡入(滑入)動畫效果
這是一種常見的特效,與Power Point投影片內的淡入、滑入呈現效果相同。淡入(滑入)動畫效果會隨著使用者捲軸滾動網頁的瀏覽進度自動出現,因此可引導使用者閱讀內容,常被運用於網頁圖片、文字、頁面裝飾元素。此種動畫製作較容易,非常適合文案內容較多、說明流程圖內容的網站,也是相對基礎的網頁動畫特效。以下網站案例及說明:範例網站連結:點我進入(提醒您,本網頁將另開視窗)

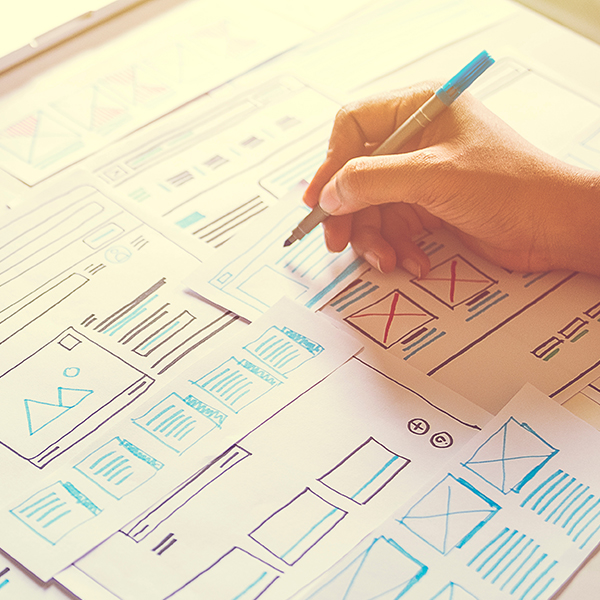
↑依照內容流程逐一淡入動畫<1>→<4>,同時具備引導閱讀的效果
網頁圖片視差滾動(Parallax Scrolling)
圖片視差滾動也是一種常見的網頁效果,情境為當使用者操控滑鼠滾輪將網頁捲軸往頁面下方瀏覽,但圖片卻好像靜止不隨著滾輪捲動改變位置,讓讀者在視覺上產生停滯的效果,再利用其他物件與頁面捲軸一起滾動,而產生視差。此種特效通常出現在網頁的背景圖片,範圍可大可小,如以下網站案例:範例網站連結:點我進入 (提醒您:本網頁將另開視窗,請利用滾輪上下捲動頁面觀看效果)

↑此張背景圖片具有視差滾動的效果
特殊網站動畫特效、滾動卷軸效果
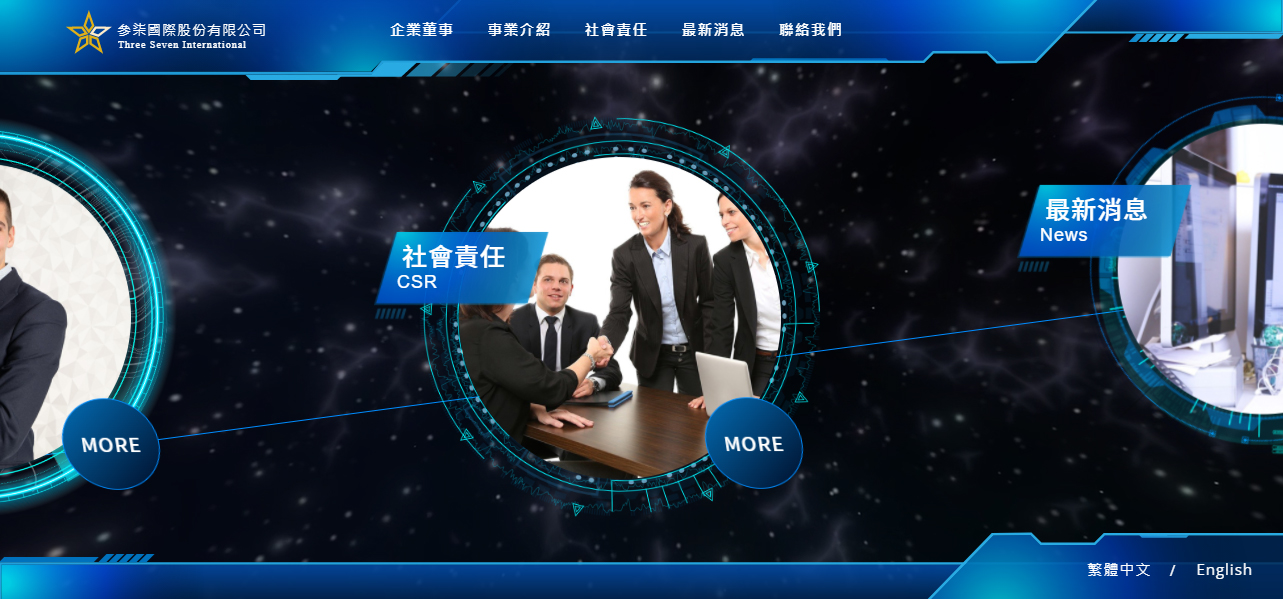
隨著網站程式技術不斷推陳出新,瀏覽器支援度也越來越高,網站動畫特效非常多元,樣式也越來越多變。以下直接透過參柒設計的其中一組網頁設計作品深入帶您介紹:範例網站連結:點我進入 (提醒您:本網頁將另開視窗,請多加利用滾輪上下捲動頁面)

↑進入首頁會先看到一張地圖,地圖會出現各種綠色圓點。開始操作滾輪卷軸後畫面地圖逐漸放大、隨之又縮小。本特效特色為允許操作逆轉,提供使用者倒帶重新觀看的功能。

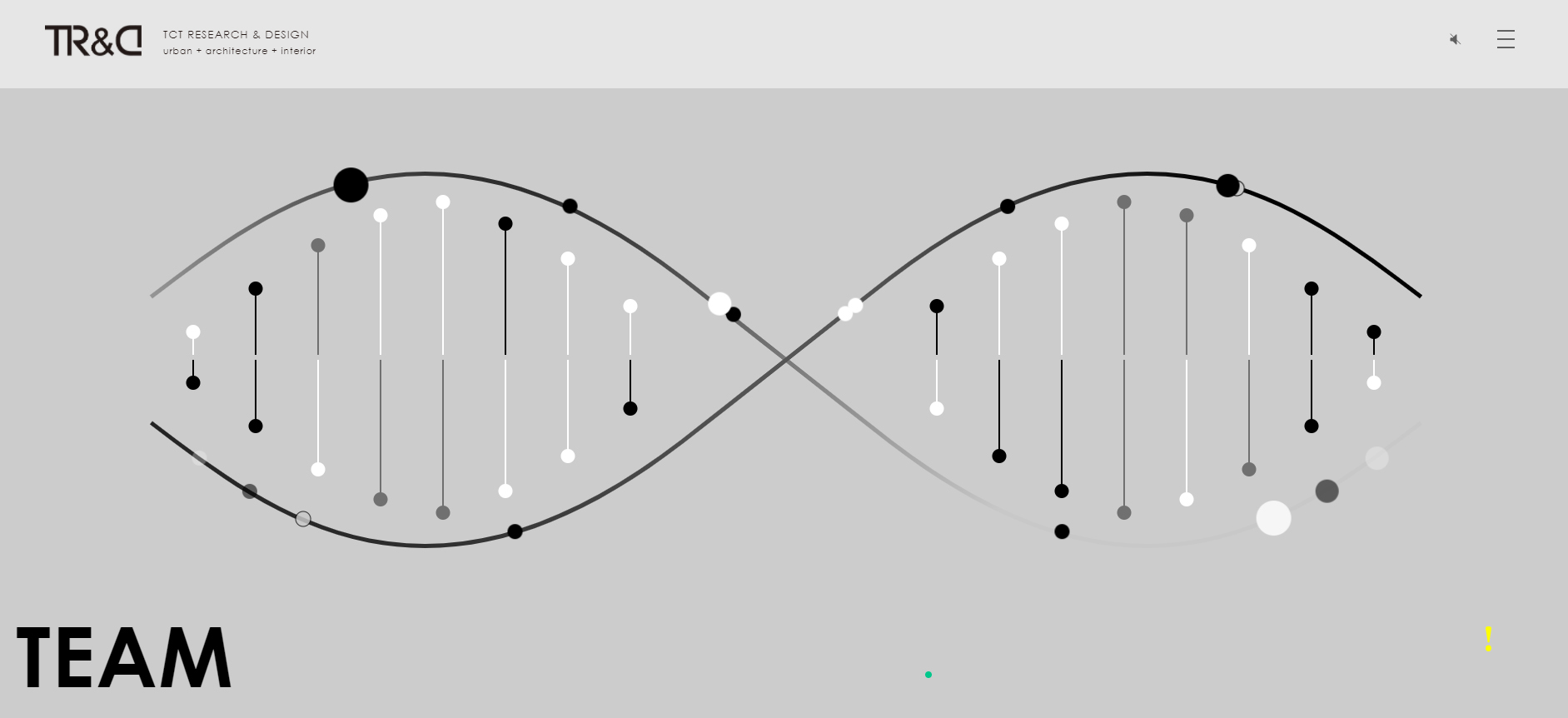
↑在「TEAM」頁面則出現類似DNA螺旋結構的動畫,每個圓點只遵循同樣的運動軌跡,樣式大小與速率不盡相同完全隨機出現。

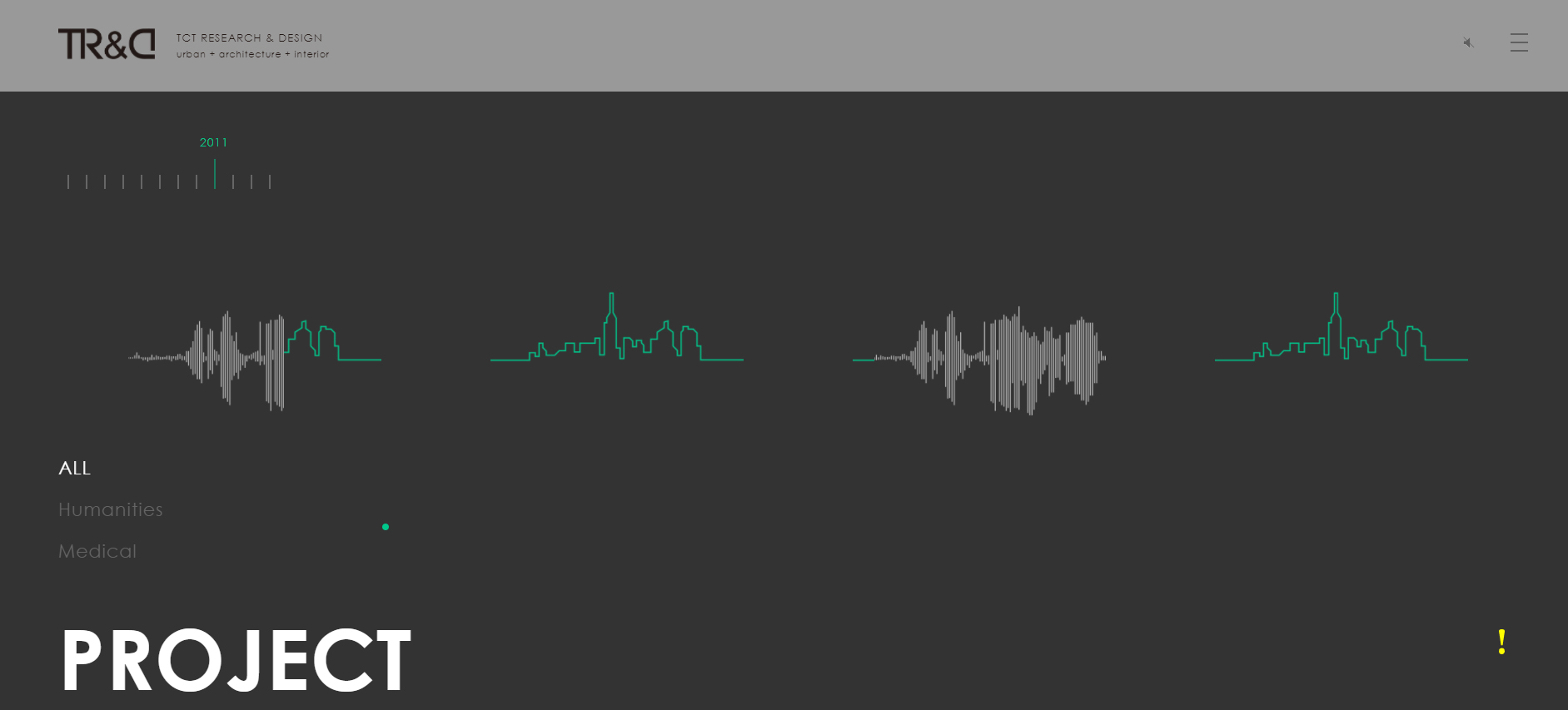
↑在「PROJECT」頁面則有融合心電圖與城市建築的特殊動畫。
該網頁設計作品還有許多動畫特效細節等您仔細挖掘!
仰賴滑鼠的網頁互動特效
接下來要介紹的特效主要仰賴滑鼠為主,行動裝置就無法製作同等效果。同樣利用參柒設計的另外一項網頁設計DEMO示範作品帶您介紹,請點擊以下網址進入觀看:範例網站連結:點我進入 (提醒您:本網頁將另開視窗)

↑開頭動畫結束後可看到此畫面,此區塊主要提供使用者選擇欲觀看的網站單元,當滑鼠游標在畫面上到處移動時,都能與頁面元素產生錯位、位移效果,增添與使用者互動感。
網頁動態數據圖表資料
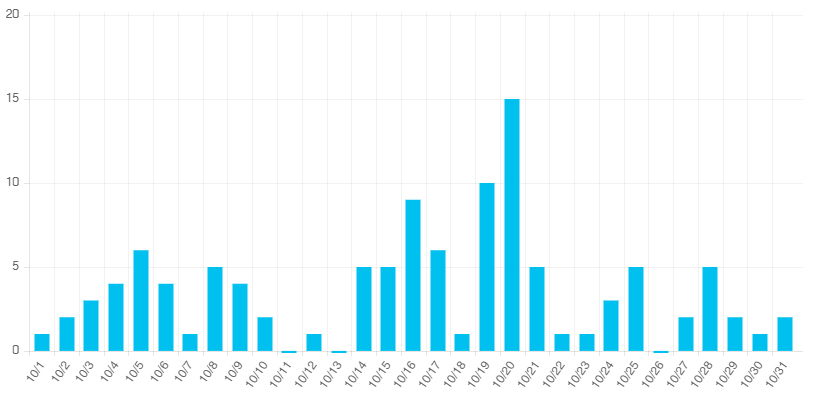
若您製作的是數據資料統計網站,
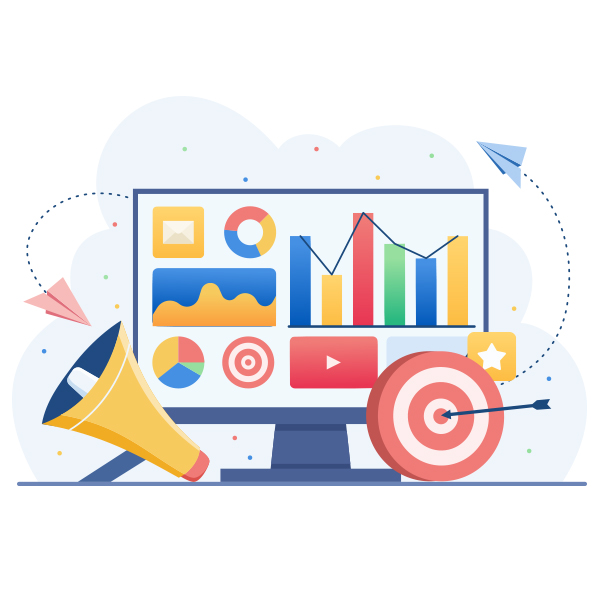
↑依照日期呈現每天產品銷售數字變化的長條圖。
網頁特效動畫、互動效果的注意事項
網站加入特效動畫、互動效果後應該注意以下三件事情:加入讀取動畫、提示使用者
如本文一開始提到,網頁特效動畫需要撰寫許多程式碼來完成,部分動畫則是檔案較大的影片格式(.mp4),會增加不少瀏覽器開啟網站的時間。為了避免使用者因等待失去耐性,建議加入告知使用者目前網站讀取進度的「讀取動畫(Loading)」,讀取動畫可以發揮非常好的提示作用,如以下範例:
↑讀取動畫範例,告知使用者讀取進度
響應式網站介面大小調整與方案
有些網頁特效動畫、互動效果需要一定程度的螢幕寬度作為展現空間,我們都知道製作響應式網站必須同時讓電腦、平板電腦、手機同時瀏覽,當螢幕寬度變小該如何呈現辛苦製作的特效動畫、互動效果呢?除了製作方案的變更外,視情況可採用等比例縮放的方式處理。若真的已無計可施,建議可在特定螢幕比例下隱藏網頁特效,並且用圖片或文字取代原本有特效動畫、互動效果的部分,也可於畫面出現文字提示使用者「請使用1024像素以上螢幕解析度瀏覽網站」。互動特效是否只能透過滑鼠操作?
上文有提到部分互動特效需仰賴滑鼠操作的動作,平板電腦、手機採用觸控感應方式,無法與電腦滑鼠一樣有「滑過(hover)」動作。建議在製作這類的互動特效前,請先思考網站使用者主要透過哪些裝置載具瀏覽網站,若幾乎使用平板、手機操作,十分建議排除在網站內加入此類型互動特效設計,也可與網頁設計公司討論可能的解決方式,以不影響使用者瀏覽體驗為原則。
我想製作特效動畫、互動效果的網站,並能同時兼顧SEO網站優化
本文一開始提及,加入網站特效動畫、互動效果會影響網站SEO表現,不過還是有解決的方法。可利用子網域的方式將擁有特效動畫、互動效果的網站獨立出來,子網域網站會被視為是一個獨立網站,如此便可與原先重視SEO網站優化的網站區隔,或者直接購買另外一個網域存放網站。
網站特效動畫、互動效果琳琅滿目,有些效果可以讓您耳目一新,原來網站可以做到這種程度!因此比起一般靜態形象網站更需費心力規劃製作。有任何問題歡迎與參柒設計網頁設計專業團隊聯絡洽詢!