議題(1)網站上線營運到哪個時期比較適合進行介面改版優化?
網站新建置開發完成通常初期流量較低,Google Analytics(以下簡稱GA)或其他統計工具缺乏足夠的資料提供統計分析,並做為介面優化依據,。建議網站上線後平均半年或是累計一些數據後再行評估。正式上線營運後,建議每隔一段時間就要查看GA各項數據、流量、報表,把握優化時機、促進網站流量成長。流量高的網站(Ex.電商平台)建議每天至少查看一次數據,或於活動舉辦結束後立即檢視成效,並留存數據做為日後參考依據;流量相對較低的網站(Ex.企業形象),檢視頻率可降低,但仍端看各公司、主管的政策需求而定。議題(2)依照載具瀏覽使用比例決定介面優化比重
雖然目前網站普遍已普遍具備RWD響應式設計,RWD網站的介面會隨著瀏覽載具螢幕寬度(電腦、平板、手機)改變排版、呈現不同的外觀,有時排版會因應不同裝置而有所取捨。不同網站會有瀏覽載具使用率的差別,例如B2B商業模式的網站平台使用電腦瀏覽的比例平均約在8成左右;B2C電商平台使用手機行動裝置則佔了多數,此外B2C網站於某些時段也可能出現使用電腦瀏覽比例增長的情形。造成上述現象主要與智慧型手機普及化、使用者當下的情境有關,以下舉例:上班時間一位助理被主管交代尋找外包合作廠商,於是利用桌面電腦 Google搜尋廠商資料。中午用餐時間好朋友傳了團購網站連結,一邊用餐、一邊用電腦看產品資訊,但當下沒有馬上做出決定。下班搭捷運、公車回家路上打發時間,這次用手機瀏覽中午看過的團購網站連結。
雖然現在已經是人手至少一隻手機的時代,涉及工作或較複雜的網頁操作,因電腦螢幕較大、具備易閱讀特性,使用者可能還是偏向優先使用電腦;反之,休閒娛樂、購物或在沒有電腦的情況下,使用手機的機會就增加了。
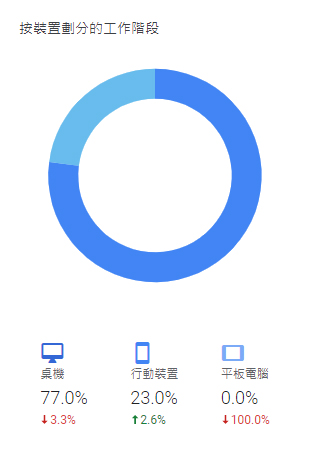
進行網站介面優化前不妨先參考GA紀錄的載具(電腦、行動裝置)使用比例,再決定優化比重。電腦瀏覽為主的網站需多考量瀏覽動線安排、文字行數斷句、介面空間留白;手機瀏覽為主的網站應考量螢幕寬度較小的特性,須特別留意介面區塊安排、CTA按鈕配置位置、大小、網站選單導覽、設置常用功能。

↑ 透過GA可得知使用者瀏覽網站的載具比例
優化網站的第一眼可視範圍介面
在這個資訊爆炸的時代,每個人每天都會接觸到大量訊息,如何抓住消費者目光、並盡早完成預期動作顯得格外競爭,尤其是瀏覽網站以手機載具為主的B2C電商網站平台,消費者在進入網站後第一眼可視範圍內的資訊內容會影響購買慾望、下單機會。身為經營者可設想消費者進入網站期望看到什麼資訊?不同頁面也應有不同的規劃,例如首頁第一區塊形象Banner放置多數消費者關注的優惠訊息,並配置超連結至活動促銷頁面、加速成交;產品資訊頁消費者可能較在意價格、產品特色、是否符合需求?因此可把較容易被關注的資訊安排在頁面上半部或第一眼可視的區塊。議題(3)網站操作動作優化
網站介面優化除了版面視覺外,還包含了介面操作、按鈕,以下列出三種常見的操作動作優化與說明:浮動按鈕配置與挑選
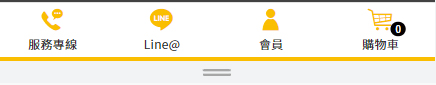
介面上除了內容安排外「按鈕」也是重要角色,影響使用者行為。我們常於網站主選單(MENU)附近、右側卷軸附近、行動版介面下方看到一些「浮動式按鈕」,所謂「浮動式按鈕」是按鈕都停留在視覺上固定位置、不受頁面上下滾動瀏覽影響,因此可供使用者快速、方便操作。常見的浮動按鈕及功能如下:
- 1.訊息/電話:主要提供客戶服務用途,方便使用者快速發送諮詢表單、E-mail、或手機點擊後直接撥打電話與客服人員聯繫。
- 2.社群粉絲頁:社群是平常與粉絲(品牌追隨者)互動、交流的地方,放置連結方便使用者快速點讚、追蹤。
- 3.會員中心:常見於電子商務網站與具備會員功能的平台,點擊後可註冊、登入成為會員或查詢訂單。
- 4.購物車:供消費者快速檢視目前已挑選的產品、數量,以利後續訂單結帳。
- 5.GO TOP(回到頂部):非常常見的功能,使用者瀏覽完頁面資訊後點擊此按鈕即可回到頁面頂端重新瀏覽,有效節省操作時間。

↑常見的浮動式按鈕
網頁表單資料記憶
為了節省使用者輸入操作時間,如網站有會員功能且會員處於登入狀態,可將客服諮詢表單、訂單的會員基本資料由系統程式自動帶入,如姓名、電話、E-mail、地址等。電商訂單資訊通常分成訂購人、收件人兩部分,當訂購人資料等同收件人,頁面可配置「與訂購人資訊相同」勾選功能,消費者只需要勾選點擊後程式可自動把收件人待填欄位帶入訂購人資料,大幅節省消費者的時間與不便。節省版面空間,隱藏、縮放資料
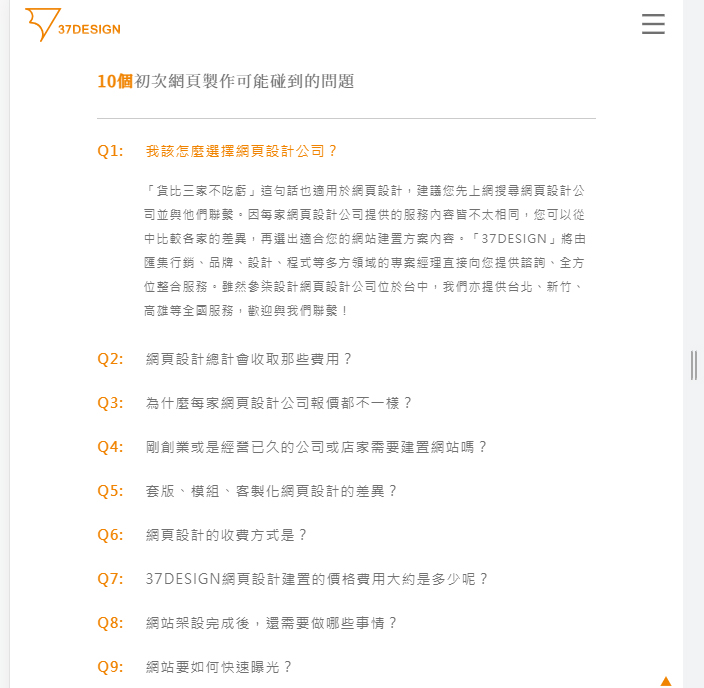
如網站頁面內容多,導致使用者閱讀難度,可採用「風琴式」設計,不但節省版面空間,還可利用條列式的設計凸顯出重點,此設計常運用於問題與回答(Q&A)、區塊內容較多的版面,如下圖:
↑ 問題與回答的風琴式設計
通常解說問題(Q)相比,回答(A)內容較多,可快速瀏覽標題(或問題),使用者找到需要的內容後,點擊後才展開顯示解說或回答,運用此方式可節省版面空間、有助於使用者在短時間找到資訊。
還有其他網站介面優化的問題嗎?歡迎與參柒設計專業團隊共同討論!