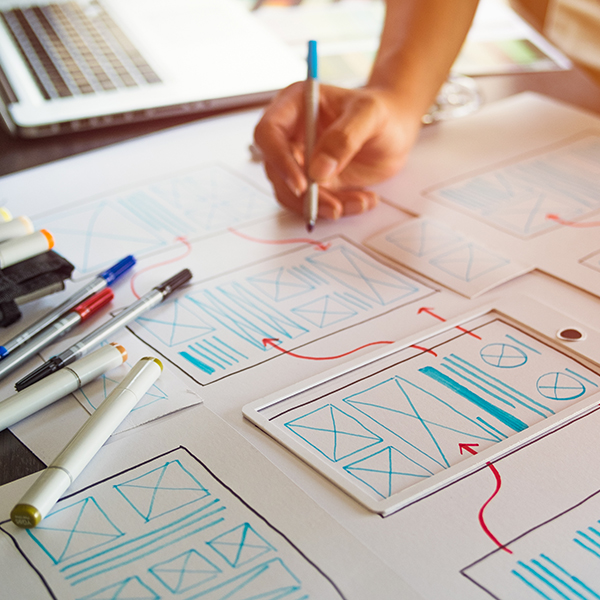
網站首頁要放哪些內容才能順便優化?
首頁是網站最重要的頁面,需要讓新訪客快速認識品牌、了解服務項目、瀏覽最新資訊、讓重點產品曝光,而不同類型網站的首頁應該規劃不同內容架構。以下區分為企業形象網站、電商網站平台兩類介紹:宣傳曝光、服務介紹的企業形象網站
企業建置形象網站主要目的是網路行銷宣傳、爭取搜尋引擎曝光排名機會,藉以吸引新客群。哪些是新客戶想了解的資訊呢?例如:企業簡介、服務項目、優勢介紹、最新消息、合作案例客戶…等。一般使用者除了利用企業、品牌名稱搜尋網站,也可能利用服務項目、產品名稱、解決方案進行搜尋,而這些內容可藉由首頁規劃的企業簡介、服務項目、優勢介紹呈現;最新消息可設計新客戶與舊客戶個別有興趣的內容,例如企業最新技術、服務、品牌最近推出的活動;合作案例客戶可增加企業或品牌的信任度,加強新客戶購買或合作的意願。產品曝光導向的電商網站平台
電商網站平台仰賴各大品牌名氣或知名商品進行導流,首頁重點曝光促銷優惠訊息、產品版位,還需要放置產品分類目錄以及設計便捷的產品搜尋功能。若電商網站是針對特定種類的商品(例美妝保養、教學課程),還可以放置消費者回饋評價、知識部落格文章等消費者可能在意的資訊。
網站應提供幾種金流付款方式?應該怎麼選擇金流服務品牌?
整體來說,電商網站平台起碼應提供2~3種金流付款方式供消費者使用。目前市面上金流付款方式有非常多種,例如信用卡、虛擬帳號、超商條碼、超商代碼、LINE Pay、Google Pay、Apple Pay、街口支付、台灣Pay、Paypal、Payoneer等,網站內應規劃部屬哪些金流?以下提供四種考量方式:優先選擇目前市佔使用率高的金流付款方式
通常市占率高的金流服務公司相較下通常串接資訊完整、金流交易流程穩定、服務完整、後台操作簡便等優點。網頁設計公司會向您收取每種金流付款方式程式串接費用,若您網站製作預算有限,則可優先選擇市面上使用者最常採用的金流,譬如信用卡、電子支付。
調查網站客群使用習慣、配置金流方式
每種消費族群有不同的付款習慣,針對學生、剛出社會的上班族,持有信用卡的比例較低,因此網站內需提供虛擬帳號、超商條碼付款等方式。比較第三方金流平台使用年費、手續費選擇
第三方金流平台也有不少品牌可以選擇,各家差別在於合作往來銀行、金流付款手續費、會員方案年費、每月收款額度、每月提領限制等。某些金流會員等級只要每月收款金額不超過指定額度,即可享有免年費,但免年費的信用卡手續費%數相對較高。可根據您每月收款額度、金流付款手續費等條件選出方案最有利的第三方金流平台。商業經營模式考量
商業模式也會影響網站金流配置,如B2B跨國電商平台通常會提供Paypal、Payoneer或Skrill;若平台使用者以特定區域市場為主,就要配合當地使用者習慣、金流服務便利性,如在東南亞市場可選用Razer。更多關於跨境電商平台金流資訊比較請參見這篇文章「架設跨境電子商務網站平台應該注意什麼?」。物流應該怎麼選擇服務公司?
市面上也有不少物流服務公司,如黑貓宅急便、中華郵政、新竹物流、嘉里大榮、Lalamove、Onewarehouse、DHL等,除了客戶評價、公信力、手續費外還能如何評估選擇物流服務公司?以下提供三種考量方式:金流、物流服務系統整合搭配
目前許多第三方金流平台已與物流業者完成整合,物流選擇與金流相同的服務平台可節省時間、增進效率。若您已經選擇金流服務平台,可以再研究他們有與哪些物流公司合作、完成系統整合。物流服務據點距離
若出貨數量無法達成由物流公司到指定地點收件,撿貨、包貨完成後需要親自送往物流集貨中心,那麼就要考量物流集貨中心與公司距離。倉儲、撿貨、包貨、出貨服務需求
不是所有公司都有自己的倉儲,為了解決這個問題,現在物流業者也推出倉儲、撿貨、包貨、出貨一條龍代理服務,如符合效益的話不妨洽詢看看吧!網站主選單的子單元太多、太少怎麼辦?
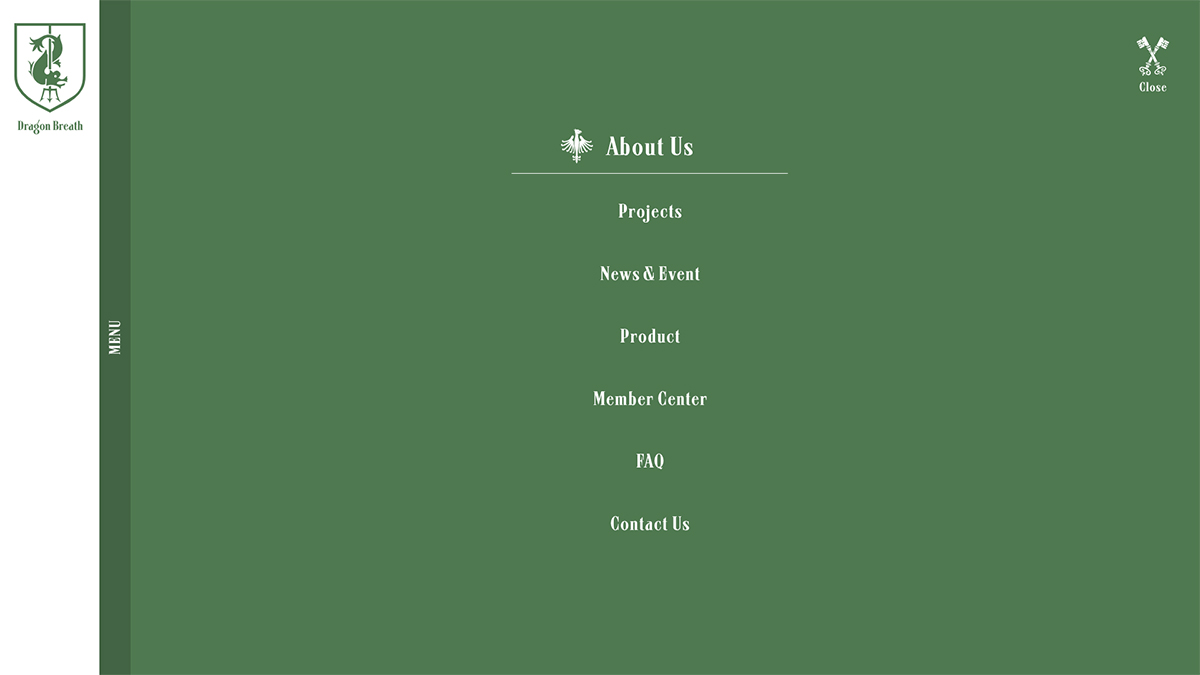
網站主選單(MENU)通常位於頁面頂端(Header區塊),行動版受限於瀏覽空間限制常以三條平行短直線呈現,網頁設計俗稱為「漢堡包」。主選單存在目的是揭露網站結構,好比書本目錄的功能,為了操作的方便多半做成浮動式設計,不受頁面卷軸上下滑動改變位置,供使用者快速點擊進入其他頁面單元如:關於我們、最新消息、產品介紹、會員中心、聯絡我們。而主選單單元數量多寡會影響版面視覺設計,太少會造成留白過多,通常以四到八組單元數量最均衡,過多的話建議電腦版也直接設計成「漢堡包」,讓主選單獨立成頁呈現如以下案例:
如果單元數量太少可以怎麼解決?以下提供幾個解決方式:
- 1.拆分文案內容較多的文案資訊頁:關於我們可以拆成「公司簡介」、「服務項目」。
- 2.拆分分類作為主選單單元:最新消息可以拆分為「品牌訊息」、「媒體報導」;有些服飾類網站會直接把「上衣」、「下身」、「配件」作為主選單單元。
- 3.新增「回首頁」:若真的擠不出內容時,就把「回首頁」當成其中一個主選單單元吧!
產品分類階層應該幾層比較好?
產品分類階層數建議不超過三層,以下是服飾類網站產品分類階層案例:男裝(第一層:大分類)→上衣(第二層:次分類)→衣服品項資訊頁(第三層),層數越多會增加使用者操作時間、影響網站體驗與SEO優化、甚至降低成交轉換率。超過三層的產品分類階層建議簡化,或讓第一層分類當成主選單單元。最新消息則數太少,考慮與部落格單元整併
若網站同時存在最新消息(News)、部落格(Blog)兩個單元,而最新消息預期發佈更新的頻率較低(一個月低於兩則),可以考慮把最新消息直接併入同屬文章發佈功能的部落格,並於部落格內新開一個最新消息的分類存放,這樣做的用意是避免讓訪客覺得最新消息版面沒什麼內容、網站鮮少更新。還有其他網站規劃的問題嗎?歡迎與參柒設計專業團隊洽詢!