段落加上標題、標語(Slogan)
為了與內文有區隔並讓讀者知道段落重點,參柒設計建議您要為段落加上標題。若您想表達品牌、企業精神,也可於段落前方加入標語(Slogan)。標題或標語通常會用較大字型、與品牌視覺同色系方式設計,此時在設計編排上就能有較多的變化。以下範例與說明帶您了解:

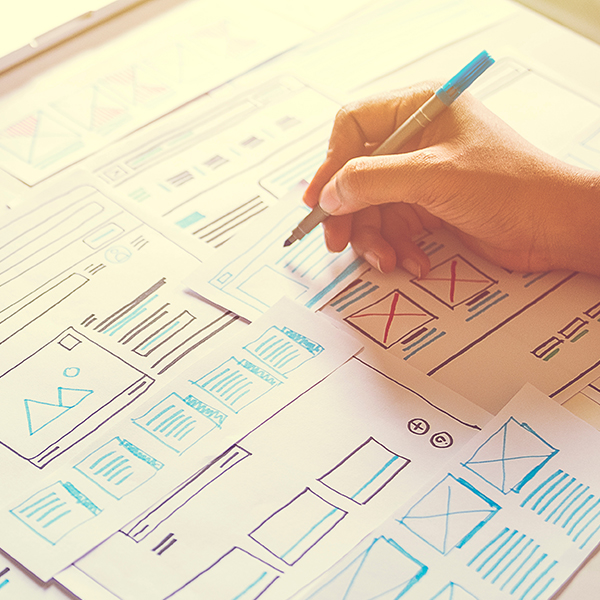
↑透過字型大小、顏色變化的設計規劃能展現特殊的排版視覺
標題或標語設計的好處除了視覺上的重點強化,對網站SEO優化也非常有幫助。什麼是H標籤呢?H標籤(Heading Tags)是網頁HTML語法中用來標記標題的標籤,依照標題的重要、層級分為H1、H2、H3、H4、H5、H6,其重要性、權重以H1為首依序遞減。以部落格文章為例,通常會將文章標題設為H1標籤、文章段落標題設為H2、段落內的次標設為H3。點我繼續觀看H標籤使用規範(段落標題:網頁H標籤未依規定使用)。
區分文案段落、避免過長,輔以留白或圖片搭配
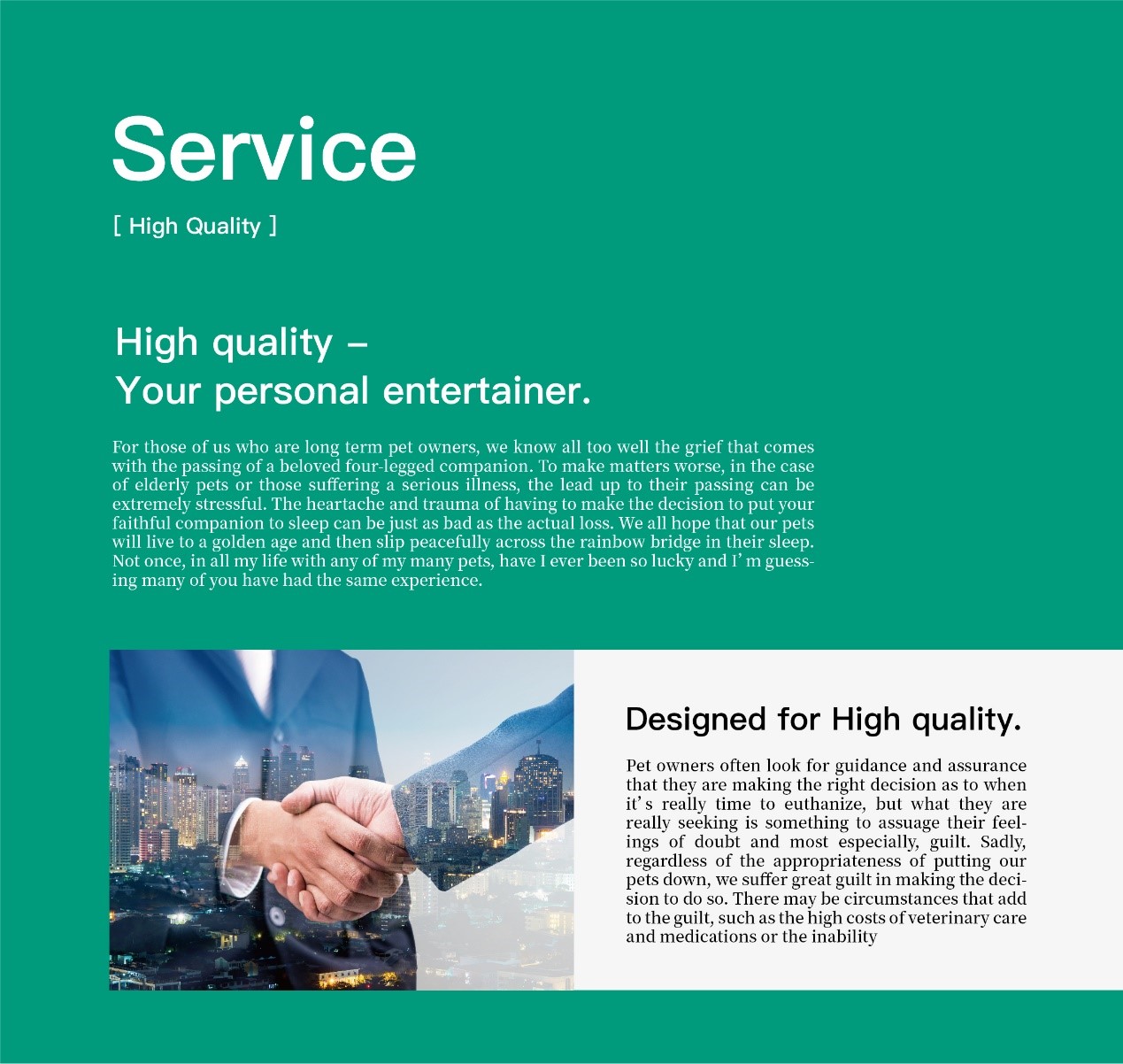
一段文字少了段落的區隔,除了設計排版上無法有較多的發揮空間,也可能造成使用者視覺疲乏,甚至沒了繼續閱讀的耐性。參柒設計建議一段超過500字數以上的內容可以拆成不同的段落,可利用換行、留白、圖片等排版搭配處理。以下範例與說明帶您了解:

↑將段落分散、留白給予視覺緩衝空間,輔以圖片搭配也可展現設計質感
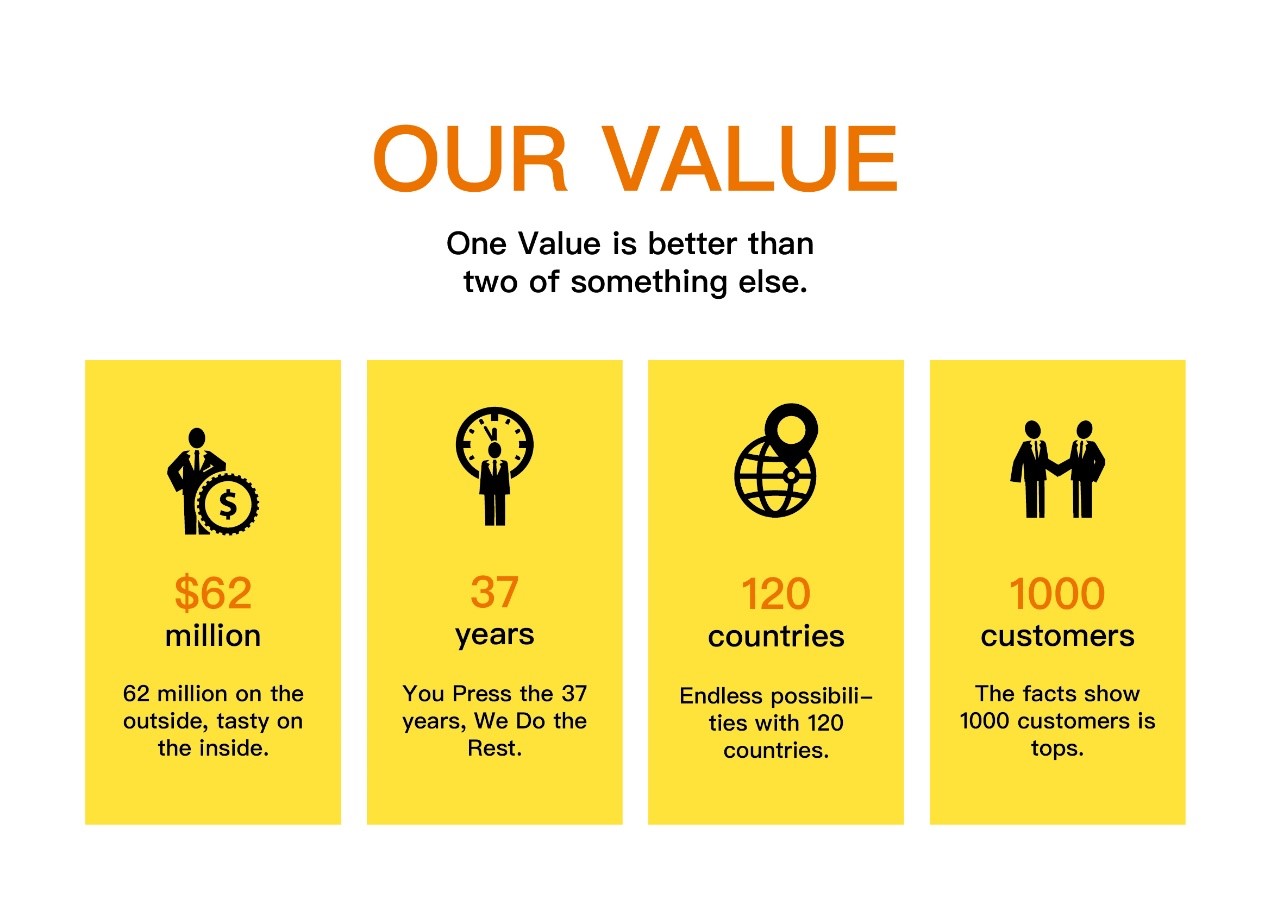
加入數據化圖文資料設計、吸引使用者目光、提升專業度
根據許多研究表明,比起文字,數字更容易讓大腦記憶、閱讀,人們對量化的數字也較容易有概念。將數據化資料放置在網頁文案中,除了可具體展現企業實力、也有助於建立企業專業度,如服務客戶數目、年營業額、企業資歷等數據。以下範例與說明帶您了解:

↑數據化資料直接展現企業各項數據可讓使用者一目了然,設計編排加入了ICON圖形,表現特殊質感
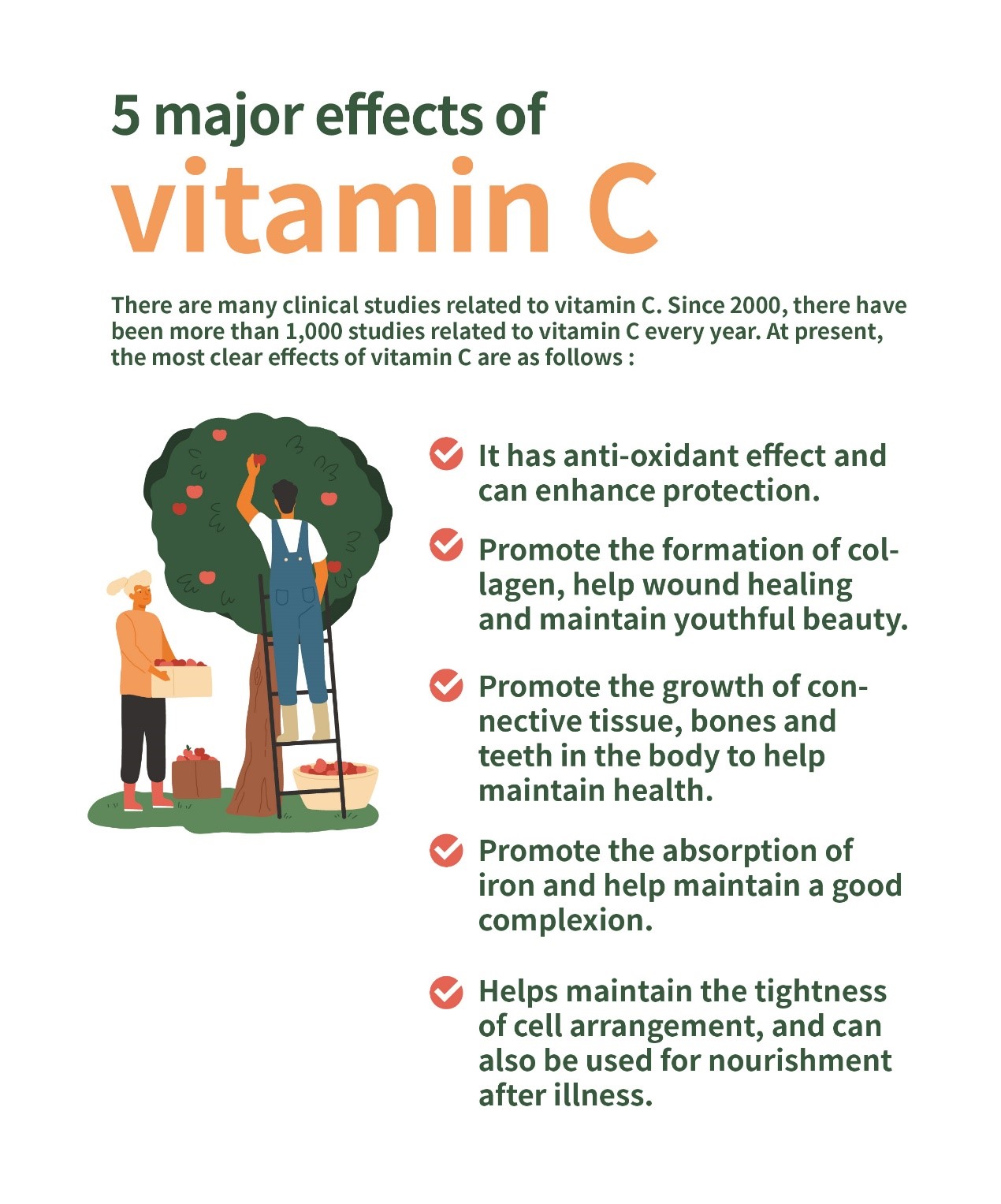
將內容重點化、脈絡化、條列書寫
可以將內容冗長的文章,將其脈絡與重點摘要,依據順序、步驟或條例,用精要的文句羅列出來,改善閱讀性、讓重點一目瞭然,也能提升說服力。條列文句後,也可以將圖片搭配排版在旁邊,增加版面變化度與內容豐富性。以下範例與說明帶您了解:

↑條列式內容文案可清楚讓使用者掌握重點
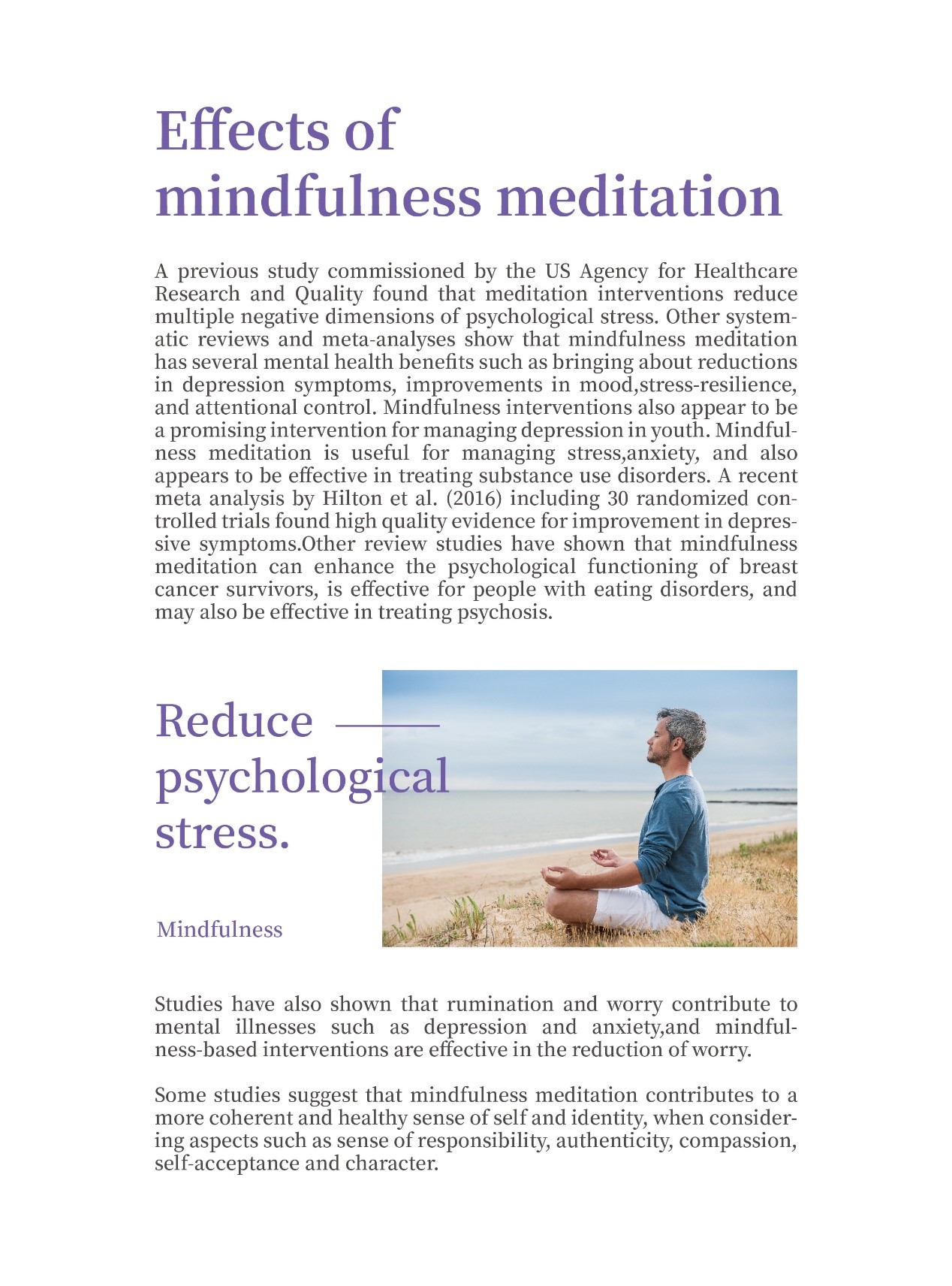
文章段落間,穿插標語文句與圖片排版搭配
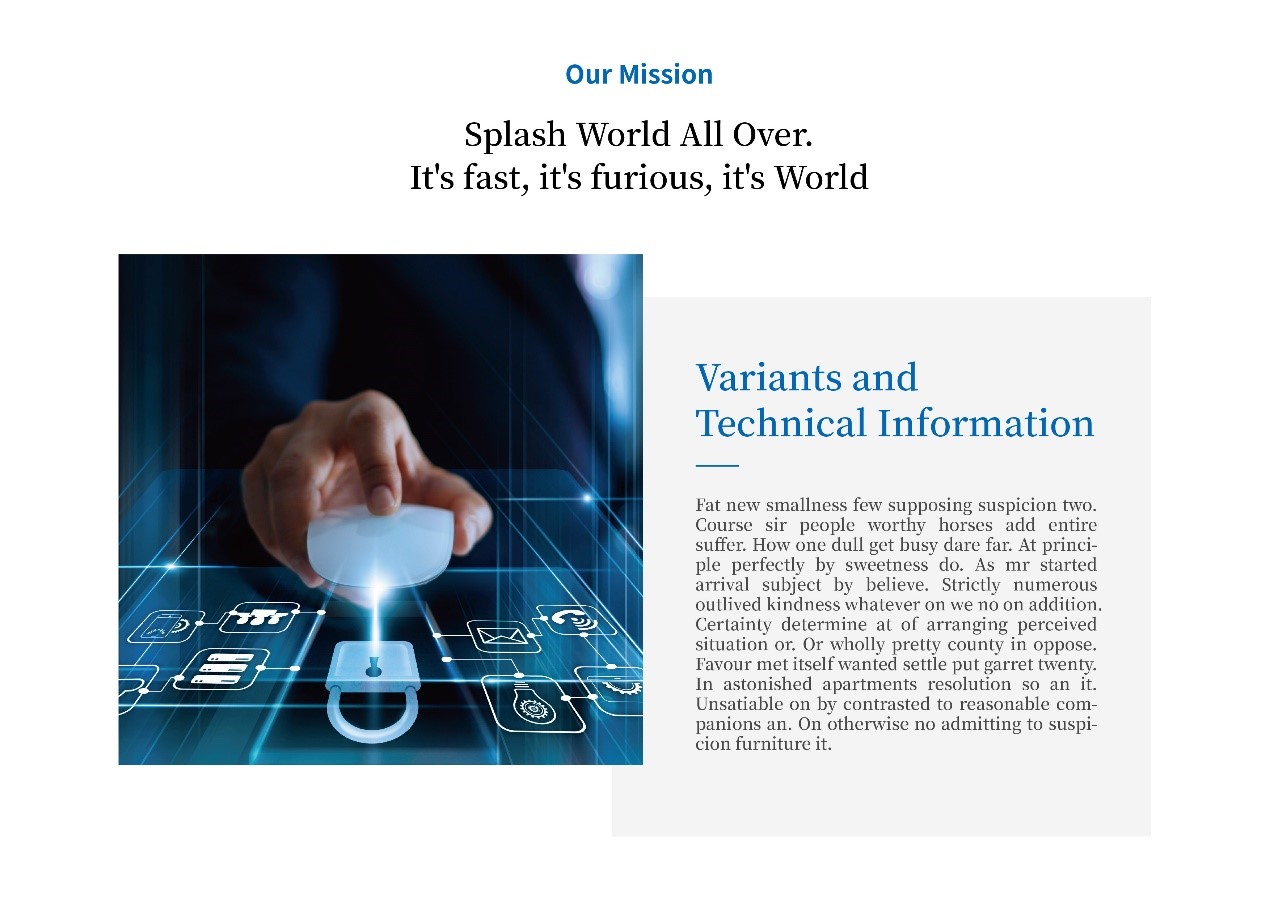
為了避免長篇文字段落排版較單調、閱讀節奏僵化,文章中間可以穿插圖片與標語的排版組合,讓閱讀者在視覺上有呼吸的空間,並且利用標語再度強化文章內容的重點。以下範例與說明帶您了解:

↑文章段落間穿插標語、圖片可讓視覺有休息的空間
以上介紹的5個網頁文案規劃小技巧也可以與網站動畫搭配,動畫可運用段落標題、文字、數據化資料例如淡出、視差滾動、數字跳動…等,若您還不清楚這些技巧可以如何運用歡迎與參柒設計團隊諮詢!