網站視覺設計風格應該如何規劃?
網站視覺規劃可先思考網站目的為何?網站想帶給使用者或消費者怎樣的印象?然後顏色定調和決定風格。先確認您的網站類型,如:形象網站、資訊展示平台、電子商務網站、特殊功能性網站,不同類型的網站視覺不盡相同。品牌形象網站較重視整體與圖片美感;資訊展示平台重視資訊陳列,視覺設計簡單大方為主,需方便尋找與閱讀;電子商務網站則必須在促銷資訊、產品訊息、介面操作達到整體平衡。
視覺設計見仁見智,每個人的觀點皆不同,參柒設計建議您可以先尋找同業或高知名度的品牌網站做為參考依據。同行業網站可當作比較基準;高知名度品牌網站視覺可作為風格參考。
若您想為品牌量身打造獨一無二的全客製化官方網站,又很難找到心目中理想、接近的參考網站,建議您可以至Pinterest(點我進入)輸入關鍵字尋找更多靈感喔!
我應如何規劃網站介面?
決定網站視覺風格後,下一步可以開始思考網站介面。參柒設計建議您可透過以下五項網頁元素種類、形式著手規劃網站介面:- 1.文案:文字長度以及配圖會影響網頁區塊版面的設計。
- 2.欄位:網頁內容資料形式,如產品圖片、產品標題、售價、優惠價、尺寸型號、詳細資訊。資料內容的多寡、格式也可影響介面設計。
一件褲子有三種尺寸,為了讓消費者方便、更直觀選擇,
可使用「Radio Button」
如: ○S、○M、○L
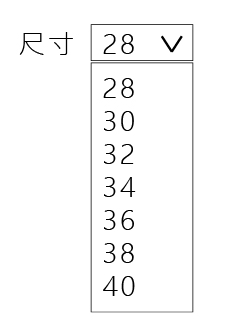
若該件褲子擁有較多種規格尺寸,為了避免版面冗長,則可改採用下拉式選單供使用者選擇:

- 3.按鈕:「送出」、「加入購物車」、「確認」等按鈕通常會設計得較顯眼,可能是較大尺寸、顏色易於識別、位置容易讓使用者點擊,目的是希望使用者點擊他們。
- 4.功能:若您的網站存在許多使用者常用的功能,可以做成浮動式按鈕固定在網頁某個地方,不受網頁上下滾動改變位置,如購物車、線上諮詢等,以下範例參考:

- 5.主選單:響應式(RWD)網站的行動版介面受限畫面寬度,通常會將主選單濃縮成三條線(或稱漢堡包)置於網頁上方或LOGO附近,點擊後才能看到完整網站主選單。至於電腦版是否直接使用漢堡包,則可視您的網站版面設計或選單長度決定是否採用。
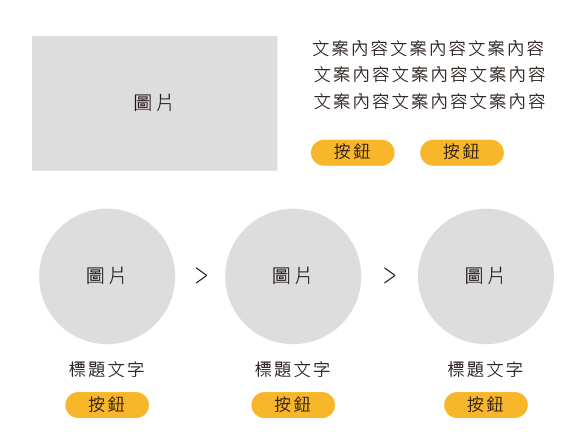
釐清上列五項元素後,依照資料長短、屬性就可以簡易用文字、色塊線條規劃介面草圖,以下舉例:

我想要酷炫的網站動畫特效,可行嗎?
「比起靜態畫面,動態畫面更能吸引使用者目光」。隨著網站程式技術不斷推陳出新,越來越多帶有酷炫動畫特效的網站上線,有的特效可經由滑鼠操作產生不同的變化、有的則隨網頁畫面滑動產生不同的視覺效果。但網站特效不是越多越好,須依網站屬性安排適當的特效。舉例來說,一個以展示資訊內容為主的網站,需要的是讓網站目標客群(Target Audience,以下簡稱TA)快速找到需要的資訊,若尋找資訊的過程有太多動畫干擾,會降低TA們操作的意願。電商平台網站目的為快速讓TA購買商品、結帳完成,若有太過複雜的動畫,可能會降低網站讀取的速度、增加消費者等待的時間,進而下降消費者的購買慾望。
哪一種類型的網站比較適合做複雜動畫特效呢?答案是品牌形象網站。品牌形象網站目的不只是抓住消費者的目光、更希望留下深刻的印象,透過適當的動畫效果可有效加深使用者對該品牌的印象。文字、圖片內容較多的時候,也可以藉由製作淡出、漸入動畫引導使用者目光。以下列舉幾個擁有動畫的品牌網站:
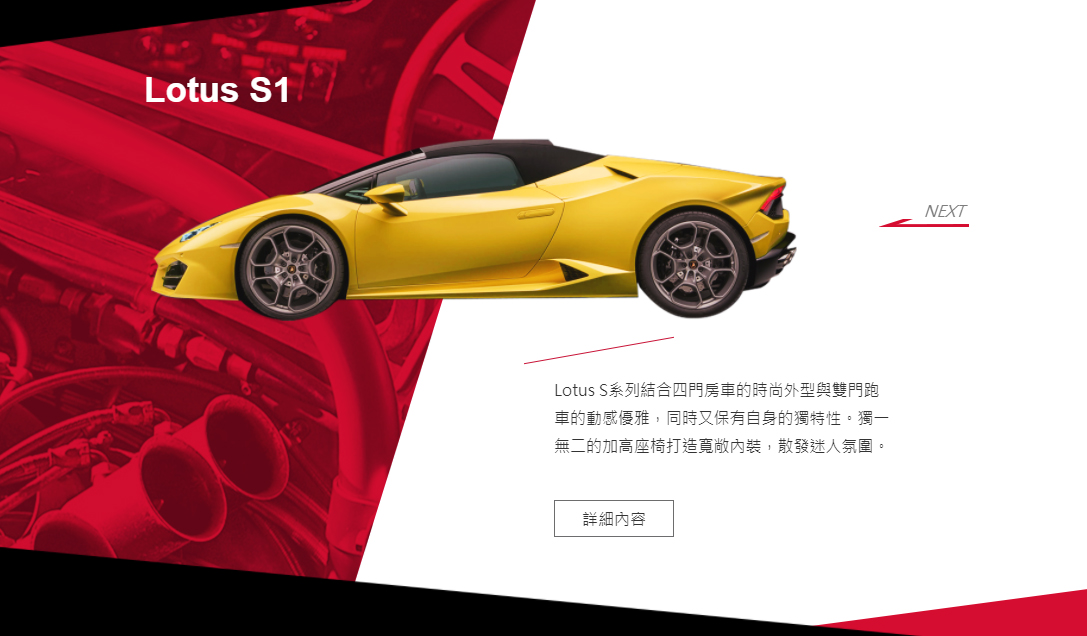
1) https://ming-feng.37design.com.tw/ (建議使用電腦版瀏覽,效果較佳)

為了打造超跑的速度感,我們使用了由右至左的「進場」效果,並營造汽車「剎車」的感覺。說明文字以延遲接續出現的效果,輔助使用者閱讀。
2) https://www.37design.com.tw/Livedemo/w18012/

每個段落依照圖片、文案、版面設計不同的逐步淡出的效果,特殊的英文醒目用字改採用閃爍的效果吸引使用者目光。
建議您加入網站特效動畫前,需要先思考網站內容屬性(品牌、電商、資訊內容)、網站目標客群使用習慣,再決定是否加入動畫特效、或決定動畫形式。
希望以上內容可以幫助您規劃網站視覺,或讓網站視覺規劃有個參考依據。