有哪些方式是編輯、管理網站內容應避免犯的錯誤呢?本文整理了5個常見的錯誤內容編輯方式,並帶您了解正確的網站優化方法。
把文字做成圖片檔,不利搜尋引擎優化(SEO)和RWD網站
有許多電子商務網站為了編輯的方便,或覺得比較美觀,常常把文案內容用數張DM圖片代替。雖然上傳圖片的動作簡單、快速,但此舉不利您的搜尋引擎優化(SEO)、關鍵字佈局。搜尋引擎的爬蟲程式目前還無法辨識圖片內的文字,只能大概猜出圖片的情境,但無法得知圖片內的文字。參柒設計強烈建議盡量做到內容圖文分離,「純」文字才有辦法讓搜尋引擎收錄內容,進而轉變為成替網站帶來流量的「關鍵字」。
另外圖片在響應式(RWD)網站中會依照裝置大小縮放,相同的圖片在電腦版看起來很巨大,但手機板可能過小,不利於使用者瀏覽。
通常網頁設計公司會在網站管理後台配置HTML編輯器,請善加利用HTML編輯器編輯內容喔!
圖片未壓縮,影響網站讀取速度
若網站開啟圖片的速度很慢,有很大的原因是網站圖片檔案太大了!參柒設計發現有許多網站會直接把印刷用的DM圖檔、商業攝影後的產品圖片直接上傳。這些圖片往往解析度都大於100dpi以上,實際上網頁需要的圖片解析度只要72dpi,且寬邊也不太會超過1,920像素。網路上也有一些免費工具(點我進入Tinypng)可協助您將網站圖片進行二次壓縮。壓縮後勢必會稍微影響圖片畫質、細節銳利度,建議您可將二次壓縮後的圖片跟原圖進行比較,不是每個網站圖片都適合進行二次壓縮。
不建議未設定網站的meta title、meta description內容,或內容一樣
網站每個頁面應有屬於自己的meta title、meta description,切記!使用者在搜尋引擎輸入關鍵字後所得的搜尋結果不一定是您的網站首頁,有可能是您網站當中的部落格或某一項產品介紹資訊頁。因此網站每個頁面都需要規劃自己的meta title、meta description,以協助搜尋引擎曝光。若您還不知道什麼是meta title、meta description,請先點擊我瀏覽「10個SEO優化常見的迷思」,本篇文章也有介紹meta title、meta description的撰寫規則與技巧方式。
網頁H標籤未依規定使用
H標籤為一種網頁語法,通常用於頁面或內容標題,重要性僅次於<title>標籤。正確地使用H標籤將有助於網站優化,另外H標籤依照重要性程度可依序從h1、h2、h3、h4、h5一直到h6,編排使用的文字大小也是從最大h1開始逐一遞減使用,其餘使用的規則如下:
- 一個頁面只能有一個h1標籤,h2以後的標籤可重複使用。
- 一個頁面必須先從h1標籤開始使用,才能繼續使用h2、h3以後順序的標籤,不可略過其中的順序。
<錯誤用法>一個網頁頁面存在多組h1標籤
<錯誤用法>直接從h1以外的H標籤開始使用
<錯誤用法>使用h1、h3、h4,沒有使用h2
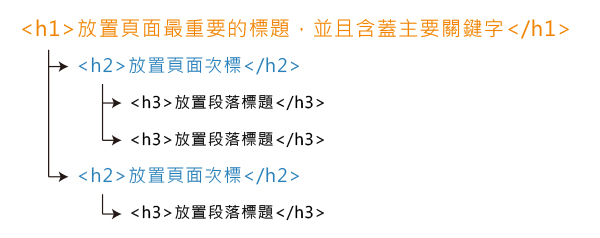
以下是正確的H標籤結構圖:

H標籤除放置文章或段或標題外,也可以放您的服務項目名稱,如以下範例:
<h1>參柒設計專業服務項目</h1>
<h2>網頁設計</h2>
<h3>RWD響應式品牌形象網頁設計</h3>
<h3> RWD響應式電子商務平台網頁設計</h3>
<h2>平面設計、品牌設計</h2>
<h3> VIS視覺識別系統設計</h3>
<h3>LOGO設計、包裝設計</h3>
避免在商品頁大量重複內容
經營店面時會精心店內陳列,相對地網站也需要用心經營。常見的情況是將類似屬性的商品頁面換不同的商品照片,但商品的介紹描述則是貼上一樣的內容,不但無法吸引消費者,太多的重複內容可能也會將SEO打折喔!上述列了5個常見的網站優化應避免的方式,若您有任何問題歡迎與參柒設計聯繫!


