如何進行網站圖片優化?有哪些步驟?
網站圖片優化一共有6個步驟,分別是:
- (1) 圖片檔案解析度、尺寸與格式優化
- (2) 重視圖片品質、內容切合度
- (3) 將英文關鍵字融入圖片檔名中
- (4) 設定圖片 Alt屬性替代文字
- (5) 在圖片附近加入含關鍵字的文字內容
- (6) 製作網站圖片Sitemap
步驟一:圖片檔案解析度、尺寸與格式優化
利用影像處理軟體製作網頁圖片時應該使用什麼尺寸?設定多少解析度呢?可參考以下設定值:
- ●網頁圖片解析度:72dpi
- ●圖片檔案格式:jpg、png、gif、svg
- ●圖片尺寸(電腦版形象輪播banner):最大寬邊不超過1,920px (像素)
- ●圖片尺寸(行動版形象輪播banner):最大寬邊建議不超過768px (像素)
- ●圖片尺寸(部落格、產品圖片):寬邊通常介於600~1,200px(像素)
- ●色彩模式: RGB
※ 註:通常可在網站管理後台圖片欄位的地方找到圖片建議尺寸,若無標示則可向網頁設計公司諮詢
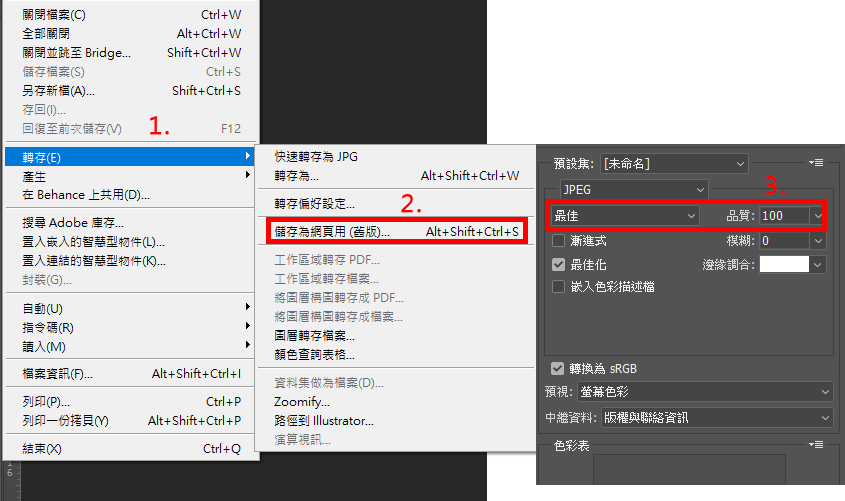
透過Adobe Photoshop軟體後製完成後,存檔時請利用以下圖片步驟方法,可有效壓縮圖片大小、也能保持圖片精緻度。

↑Photoshop CC操作步驟:利用將「圖片儲存圍網頁用」,可有效壓縮檔案大小、優化圖片供網站使用
若您希望能提高Google Page Speed Insight「效能」分數,則可利用下面連結線上工具為網頁圖片進行壓縮,壓縮後的圖片可繼續使用.jpg、.png原始格式,不一定要使用webp格式:
COMPRESSOR線上圖片壓縮工具: https://compressor.io/
步驟二: 重視圖片品質、內容切合度
圖片品質的好壞簡單來說就是能否吸引到網頁使用者眼球目光,或者非常切合要表達的內容主題。雖然搜尋引擎現在仍無法判斷圖片的品質,但高品質的圖片能吸引使用者目光,進而增加圖片搜尋的點擊率、網站流量。步驟三: 將關鍵字融入圖片檔名中
越來越多使用者會利用搜尋引擎的「圖片搜尋功能」尋找資料,除了圖片標題、附近文字優化以外,將英文關鍵字作為圖片檔案名稱也有助於提升圖片曝光率。參柒設計建議使用與圖片內容關聯的英文、數字關鍵字命名,若不知道要選用哪個關鍵字詞,不妨試著推敲使用者可能用的詞彙來決定。區隔英文單詞間或數字請使用半形橫線 - (減號)或底線 _ 符號,其他特殊符號請不要使用。以下範例:範例一:圖片標題文字「如何壓縮圖片」,檔名可命如下:how-to-compress-a-image.jpg
可以使用一整句有意義的句子,內含”compress image”關鍵字
範例二:圖片標題文字「初學者應該知道的5個網站優化概念」,檔名可命如下:6-concepts-of-seo-for-beginners.png
圖片內容重點在「初學者」、「個網站優化概念」,內含主要關鍵字"seo concepts, beginners",其他的文字不一定要翻出來含在圖片檔名內。
步驟四:設定圖片 Alt屬性替代文字
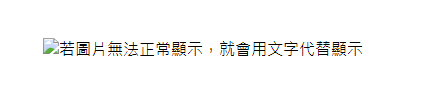
網頁圖片 Alt屬性用途為圖片替代文字,當網路速度過慢、讀取出錯等原因造成無法正常顯示圖片,原本在圖片的位置會改出現經設定過的「文字」作為替代顯示,以及用於輔助視障使用者了解網頁內容,如下圖所示。搜尋引擎爬蟲能夠抓取Alt屬性內的文字資訊,並作為圖片搜尋曝光的要件之一,故優化此部分的文字、將關鍵字融入其中也是圖片優化的重要步驟。
↑chrome瀏覽器顯示的Alt替代文字,前方亦會自動加上圖片ICON
Alt替代文字HTML語法:
<img src="img/alt-sample.jpg" width="200" height="200" alt="請在引號內填入替代文字" />
在設定Alt替代文字時也建議遵守以下原則:
- (1) 字數最長不建議超過62個中文字或125個英文字
- (2) 勿使用關鍵字充塞、重複濫用方式撰寫,以下範例:
關鍵字充塞範例:有趣樂園,親子同遊樂園,好玩樂園,高CP值樂園
關鍵字重複濫用範例:歡迎來到有趣樂園,測試樂園給您最棒的體驗,有趣樂園非常適合全家大小一同遊玩
- (3)保持文字閱讀順暢,撰寫能融入圖片相關關鍵字的字句或直接採用圖片標題,如:利用工具適當壓縮檔案大小,達成圖片優化、加速網頁讀取。
步驟五:圖片加入含關鍵字的"純文字"說明敘述
除了圖片檔名、Alt替代文字,搜尋引擎還可以判讀圖片的文字說明敘述作為收錄參考。寫法基本上比照上述提及的撰寫Alt替代文字三項原則。文字說明敘述目前亦有專用的HTML標籤<figure>、<figcaption>可以套入,如以下範例:
語法用法如下:
<figure>
<img src="圖片網址" alt="Alt屬性替代文字"/>
<figcaption>圖片文字說明敘述</figcaption>
</figure>
※ 註:本步驟為非必要執行項目
步驟六:製作網站圖片Sitemap
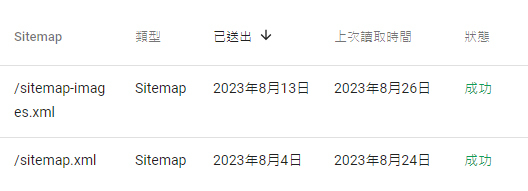
為了讓搜尋引擎能更了解網站結構、有哪些頁面、更新時間與頻率,建議製作網站地圖(Sitamp.xml)提交給搜尋引擎。除了頁面的網站地圖外,也可以將每個網頁內一共有哪些圖片整理成圖片的Sitemap提交給搜尋引擎,圖片Sitemap也有助於被搜尋引擎爬蟲抓取、增加曝光機會,建置完成也別忘記提交給Google Search Console,如下圖:

↑ 將Sitemap提交給Google Search Console,為了與網頁版的區隔,請將圖片Sitemap另取名稱,如圖中的siteamp-images.xml
有圖片優化的問題嗎?歡迎與參柒設計聯繫、討論!



